25 Sublime Text 3 Packages for Polyglot Programmers

A recap and showcase of 25 Sublime Text 3 packages I use on a day to day basis as a developer who uses multiple technologies.
I no longer use this set up
In Nov 2017 I finally made the switch to VSCode because the pros out weighed the cons.
See my VSCode set upIt’s 2017, so chances are you know more than 1 programming language and most web based projects tend to require looking at a number of different file types.
If you’re wondering why I use Sublime, then check out my post on Why Sublime Text 3 Is Still My Preferred Code Editor.
Update:
It’s 25+ packages now and I’ve also included a link directly to my Sublime Text 3 Packages GitHub repo so you can set everything up in seconds if you want to.
# What Do I Use Sublime For?
I find myself bouncing around projects while doing consulting work and these are the main file types I deal with:
Programming Languages and Web Frameworks
- Python / Flask
- Ruby / Ruby on Rails
- Elixir / Phoenix
Templating Languages
- Jinja2
- ERB
- Liquid
- EEx
General Web Development
- HTML
- CSS
- SCSS
- JavaScript
- JSON
General System Admin and Operations Tasks
- Git
- .env
- Bash
- YAML
- Markdown
- INI
- Docker
- nginx configs
# Package List
Each package is linked to its official GitHub repo and the link name is the package name itself if you want to install it directly with Package Control.
There’s screenshots at the bottom of the post as well as a way to install everything quickly.
# Theme
When it comes to my code editor’s theme, looks do matter.
Theme - Boxy
Boxy comes with a number of color variations, awesome sidebar icons and more. I personally use the Boxy Ocean color variant as you’ll see in the screenshots section.
# General Packages
Here’s a list of packages that are useful no matter what stack you use.
Terminal
Rather than try to mimic a terminal inside of Sublime this handy package lets you launch your system’s terminal through Sublime.
You have the option of using a hotkey to launch a terminal at the path of the current file you’re editing, or you can right click anywhere in your sidebar.
Gist
In about 60 seconds you’ll be set up to be able to post both public or private gists. You can gist a full file, or selected text.
It even supports updating gists and multiple files.
GitGutter
Ever wondered which lines in a file are different vs what’s been commit to git?
If so, this is the package for you because it will render icons in your gutter to show you different types of changes.
SideBarEnhancements
The default sidebar right click menu in Sublime is decent but this package takes it to the next level by supplying a number of handy features.
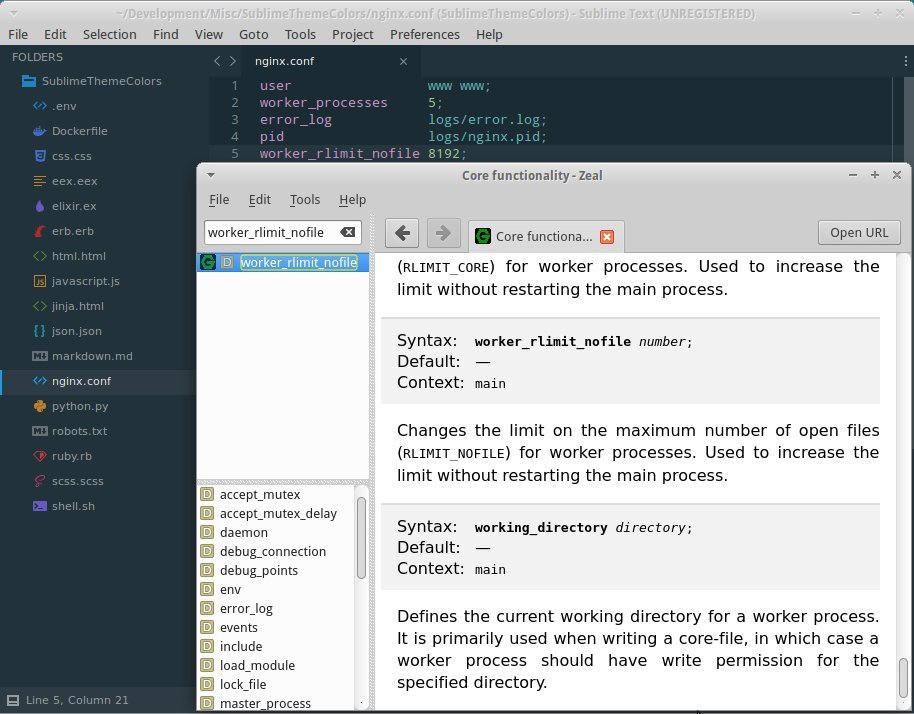
Zeal
Requires installing Zeal (check the link below)
Zeal is a free offline documentation viewer. You can find documentation for about 200 technologies and it stays up to date. You can pick what you want installed.
This package integrates things with Sublime so all you have to do is mouse over a function or word in your editor and hit a hotkey to launch its documentation.
If you’re on OSX you can use Dash instead.
MarkdownEditing
Without question, this is the best Markdown experience I’ve seen in any editor.
It’s one of the more interesting Sublime packages I’ve seen because it alters the code editing experience in a fun but familiar way.
WordCount
When writing blog posts it’s useful to know how many words your article is.
This package does that along with calculating how many pages it is and even includes an average read time too. It’s quite intelligent for picking out words from Markdown and is very configurable.
Smart Title Case
When writing blog posts or guides I often prefer a certain type of title case.
This package will convert “This is a pretty cool title” to “This Is a Pretty Cool Title” based on the NY Times manual of style. You just select the title and hit a hotkey, it couldn’t be easier.
# Web Development Packages
Most of these packages are front end and template related.
Gutter Color
Requires installing Imagemagick (check the README linked above)
It’s useful to be able to see what colors your CSS and SCSS are at a glance. This package draws a color preview in the gutter when it find a line that contains a color.
HTML5
This package adds syntax coloring and snippet support for HTML5 elements.
Bootstrap 3 snippets
I don’t know about you, but I always end up referencing Bootstrap’s documentation for certain components.
That lifestyle is a thing of the past because this package adds a bunch of snippets to easily access every Bootstrap 3 component.
SCSS
This package adds syntax coloring and snippet support for SCSS.
Jinja2
This package adds syntax coloring and snippet support for Jinja2.
ERB Snippets
This package adds syntax coloring and snippet support for ERB.
Elixir
This package adds syntax coloring and snippet support for Elixir and EEx.
# System Admin and Operations Packages
Having a neck-beard isn’t mandatory to enjoy these packages.
DotENV
This package adds syntax highlighting support for .env files.
INI
This package adds syntax highlighting support for INI files.
Dockerfile Syntax Highlighting
This package adds syntax highlighting support for Docker files.
nginx
This package adds syntax highlighting support for nginx config files.
# Linters
A linter helps you detect errors and warnings in your code base.
SublimeLinter
This package is more like a base framework for other packages to use. This is the de facto standard linting base package to use with Sublime.
You would combine this package with specific linters (listed below).
SublimeLinter-shellcheck
Requires installing shellcheck (check the README linked above)
This linter will check your bash scripts for syntax errors and visually warn you if it finds anything questionable.
SublimeLinter-html-tidy
Requires installing tidy (check the README linked above)
This linter will check your HTML for syntax errors and visually warn you if it finds anything questionable.
SublimeLinter-csslint
Requires installing csslint (check the README linked above)
This linter will check your CSS for syntax errors and visually warn you if it finds anything questionable.
SublimeLinter-contrib-scss-lint
Requires installing scss_lint (check the README linked above)
This linter will check your SCSS for syntax errors and visually warn you if it finds anything questionable.
SublimeLinter-jshint
Requires installing jshint (check the README linked above)
This linter will check your JavaScript for syntax errors and visually warn you if it finds anything questionable.
SublimeLinter-json
Requires installing jshint (check the README linked above)
This linter will check your JSON for syntax errors and visually warn you if it finds anything questionable.
SublimeLinter-flake8
Requires installing flake8 (check the README linked above)
This linter will check Python files for syntax errors and visually warn you if it finds anything questionable.
SublimeLinter-rubocop
Requires installing rubocop (check the README linked above)
This linter will check Ruby files for syntax errors and visually warn you if it finds anything questionable.
SublimeLinter-contrib-elixirc
Requires installing Elixir (check the README linked above)
This linter will check Elixir files for syntax errors and visually warn you if it finds anything questionable.
# Screenshots
Text is nice to read, but being able to see how these packages work without having to install them yourself is even better.
Here’s a few screenshots that show off some of the packages:
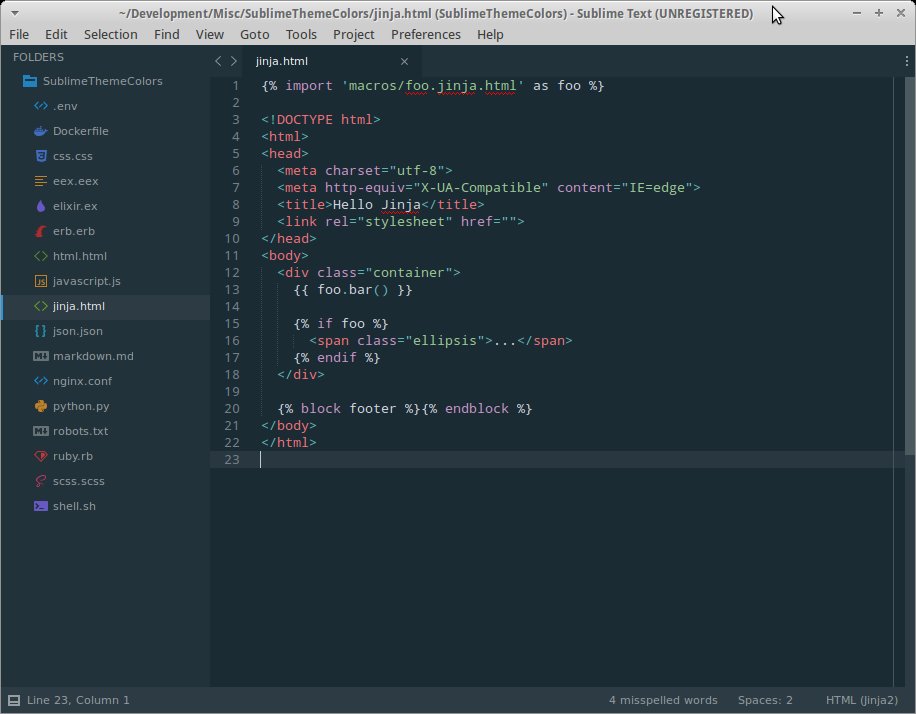
Jinja
In addition to syntax highlighting it also includes a bunch of snippets.

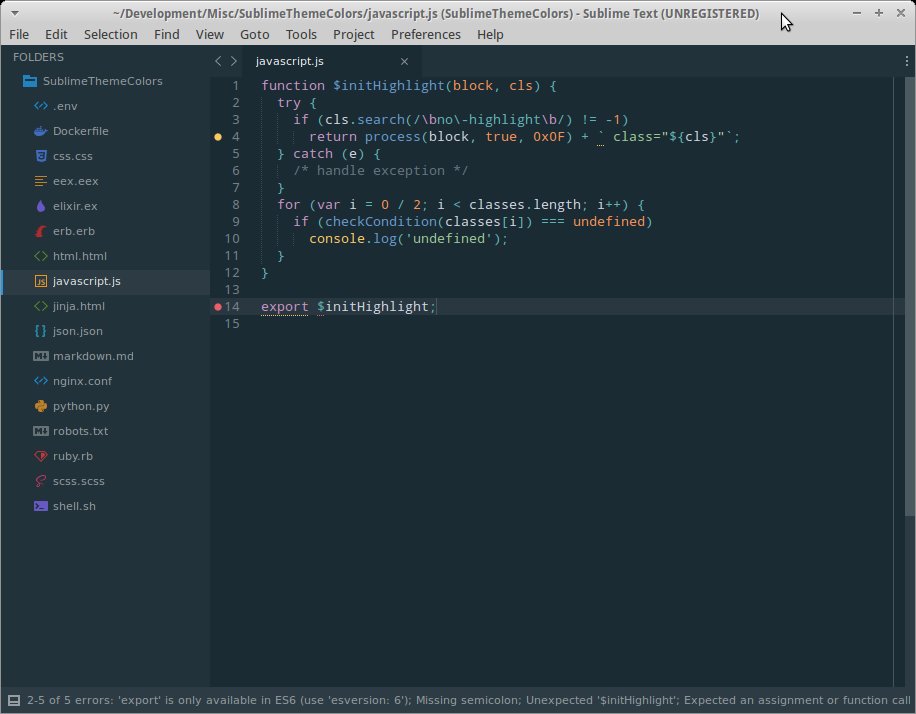
JavaScript linting
Pay close attention to the status bar text. That is happening in real-time.

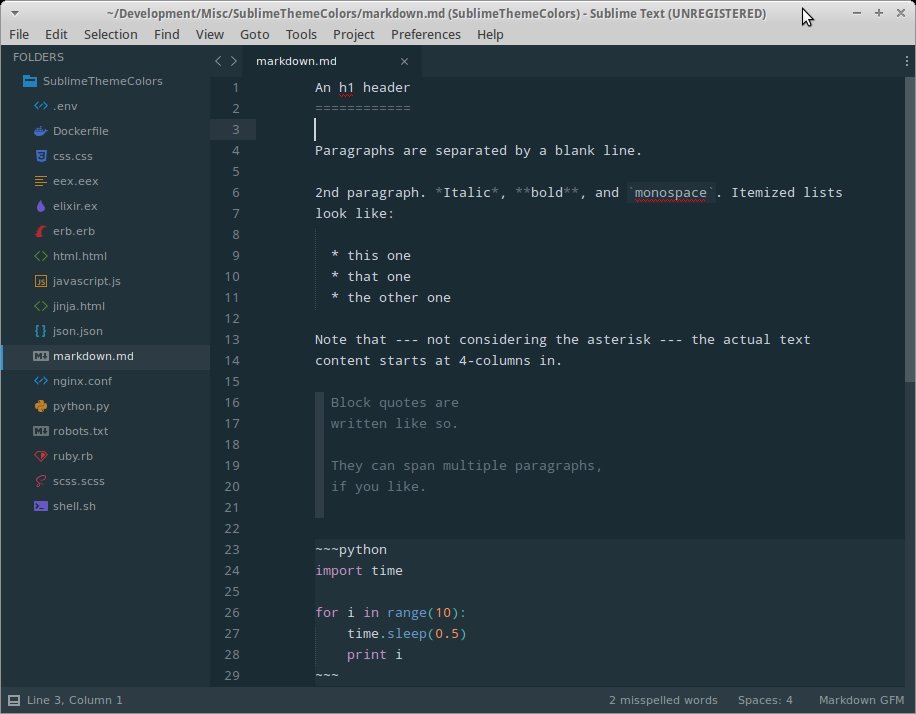
Markdown
The text is auto-centered for less distractions while writing.

Zeal
Highlight a keyword and hit a hotkey. It pops up for any language / keyword!

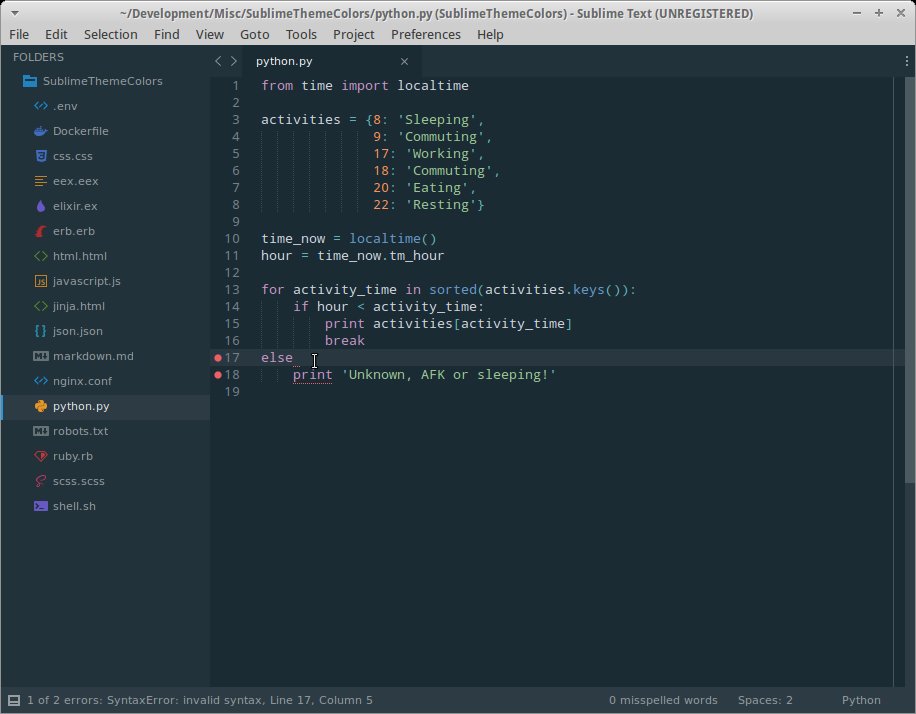
Python
Notice the lack of a colon is causing the linter to yell at us.

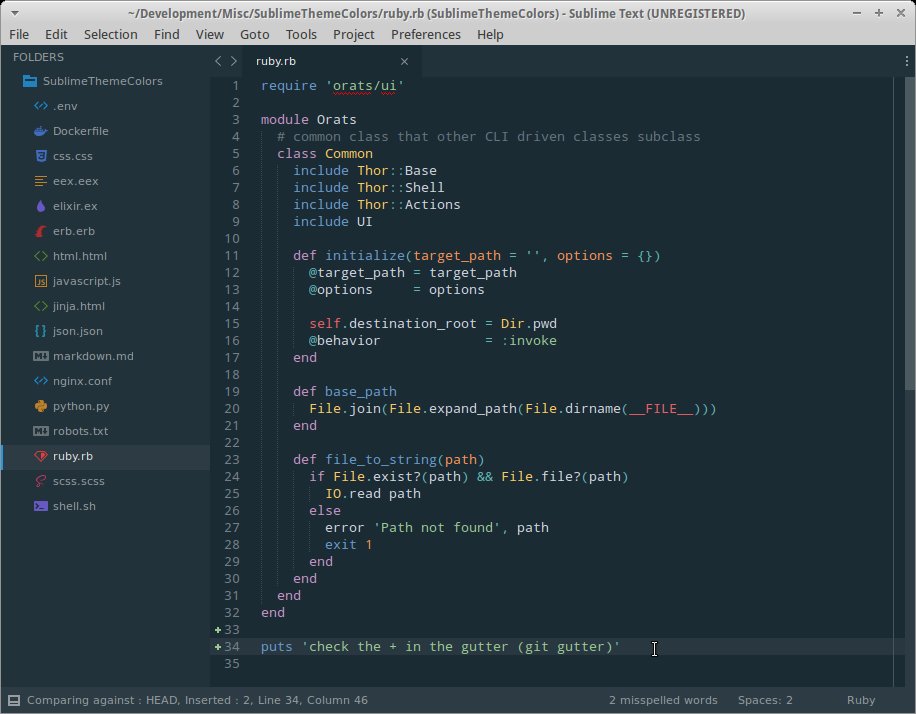
Git Gutter
Changes to the file which differ from the git history will show up in the gutter.

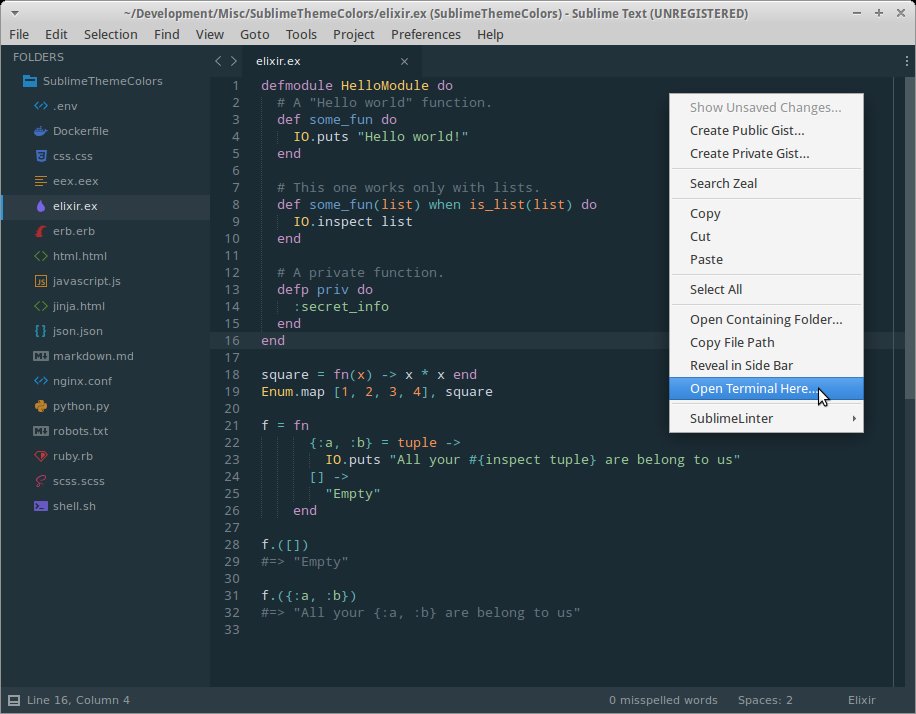
Terminal
Launch a terminal at the current file or anywhere in the sidebar (hotkeys work too).

# Set Everything Up in Seconds
If you like what you see, you can set all of this up in seconds by heading over to my Sublime Text 3 Packages GitHub repo. Follow the instructions in the README file.
What’s your favorite Sublime Text 3 package? Let me know below.