A Few Advantages of Using Webpack in Your Next Project

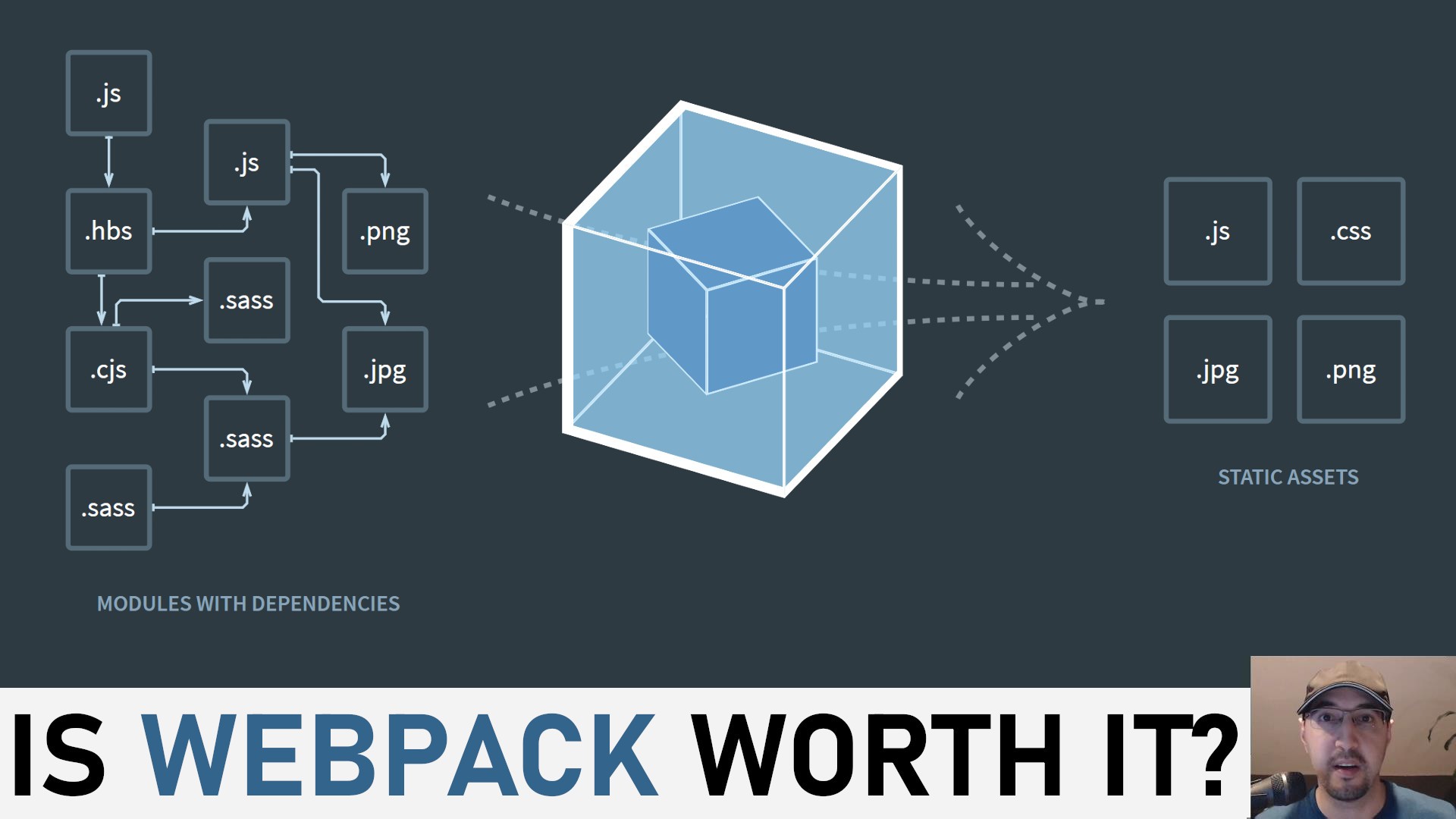
Webpack is a front-end build tool that will make your CSS / JavaScript easier to maintain and more efficient.
I’ve been using Webpack now for a few years and I recently updated my Build a SAAS App with Flask course to use it along with Bootstrap v4, so I decided to make a video here going over some of the benefits of using Webpack.
We’re going to look at the source code for a Flask app where Webpack isn’t being used and then look at the same project with Webpack so can see the before and after. Along the way we’ll go over some of the advantages of using Webpack.
Everything covered below can be applied to any web framework. It happens to be a Flask app being shown in this video but Webpack will work with all major web frameworks.
# Before and After of Using Webpack
Timestamped Table of Contents
- 1:14 – What is Webpack and what does it do?
- 2:19 – Having a bunch of CSS and JS links will make your page load slower
- 7:20 – Having all of your JS in 1 file is hard to maintain
- 7:43 – Sometimes you need to make judgment calls based on complexity
- 8:30 – In my opinion Webpack is leading the pack for build tools
- 9:55 – Using Webpack lets you cut down on web requests and speeds up your site
- 10:36 – Taking a quick look at organizing your files with Webpack
- 11:09 – Using SASS to make your CSS more maintainable and flexible
- 12:25 – SASS variables and functions make customizing Bootstrap super easy
- 17:22 – Using SASS lets you easily comment out unused Bootstrap elements
- 18:11 – ES6 JavaScript makes JavaScript a lot more tolerable
- 20:44 – A quick recap on a few Webpack advantages and how you can use it