Getting Productive with Vim in a Week without Hating It

One of the best ways to learn anything is to immerse yourself in it and try to solve your problems as they come up. Vim is no different.
I’m hardly an expert with Vim as I’ve only been using it for a little over a month.
But I found myself being quite productive with it after about a week and it’s only gotten better since then. I think it’s worth writing posts like this while you’re still a semi-beginner because once you’ve been using something for a really long time, it’s easy to forget the details of what helped you out early on.
With that said, this article is more about my personal journey on how I approached learning Vim rather than being a step by step tutorial. Although, by the end of this article you may have picked up a few tips to help get yourself up to speed with Vim quickly.
# Diving into It with No Safety Net
I usually learn best when I’m fully immersed with whatever I’m learning. I still remember learning Rails 5+ years ago in about 3 months while I built my own blog platform while watching a ton of Railscasts videos to learn Rails as I went.
Before I started that 3 month adventure I had no Ruby experience, but by the end of it I had learned enough to comfortably start taking on new Rails based freelance gigs. Although it’s worth mentioning I had 15 years of general development experience coming into it, so a lot of general web dev concepts were already known to me.
So when it came to learning Vim, I kind of did the same thing. Once I knew I was 100% done with VSCode (I stopped using it due to how bad it performed with 1.5MB markdown files) I uninstalled it and Vim became my go to editor.
That means when I was doing freelance work for clients or writing my own course content, I willingly took an initial productivity hit but I went into it knowing full well that I was going to be much less efficient for a while.
The First Weekend
I normally don’t do contract work on the weekend, so I decided Friday night that when I wake up the next morning, I’m going to go at Vim hard until Sunday night.
With no real prior Vim knowledge (I looked at it once many years ago) it took a solid weekend to go from overwhelmed to sort of happy with the switch.
And when I say solid, I mean I spent 10 hours both days researching Vim features, watching tutorials, following along with tutorials and slowly introducing a couple of plugins I knew I wanted (based on exact problems I had).
A lot of this time was still spent in the “omg shiny” phase where I was watching a ton of Youtube talks about how useful Vim is. I don’t care what anyone says, that initial hype phase is important because it sets you up with incredible motivation.
After the hype, it was time to make a config file:
Once I felt like I was going to take over the world I really got into configuring Vim.
I knew writing my own .vimrc file from scratch was going to be too much
because there’s a million settings and twice as many unknowns. I had no idea
what was possible or what I even wanted.
At the same time I knew I didn’t want to start with some type of massive pre-made solution like SpaceVim. I have nothing against it and it might be amazing, but I know from personal experience that starting with a massive thing is going to make it much harder for me to understand what I’m doing. Abstractions come at the end, not at the start.
So I eventually found a
basic .vimrc file gist
and I used that to help get me going. As I went through the config I ran
:help <setting> on every setting I saw.
I even made my own adjustments to some of his settings based on what the help had to say and I think that’s an important thing to note. You have your own preferences and ideas on what’s “good”, so if you find something you like you shouldn’t be afraid to make it your own.
You also shouldn’t discount something entirely because you don’t agree with it 100%. Chances are you can learn a lot about something even if you only agree with half of it.
Sunday night:
At this point I had a very bare bones config and a couple of plugins. During
this process I didn’t even go through vimtutor yet. My thought process was I
wanted to get some type of sane environment working before I embarked on really
learning Vim.
In hindsight that was probably not the best idea but I’ve always been the type of person who jumps into something and tries it out before reading a ton of manuals. Also during this process of making a config file I was actively using Vim, so I was getting “real world” experience.
I don’t regret my decision in the end but I think if I started with vimtutor
(which is a built in command if you install Vim) it might have been a little
faster to get going.
# Life with Vim after a Week
The next couple of days weren’t easy. I spent a few days floundering around like an idiot while I hardcore failed to even do simple things like “move to the 2nd to last word in a sentence and then wrap the last 2 words to a new line”. Doing that without arrow keys and no mouse almost killed me initially.
Even copy / pasting was a monumental task. It took me quite a while before I could copy text out of Vim into another application and paste text from another application into Vim.
This mainly stemmed from not understanding how registers work in Vim and also things being a little more tricky from the beginning because I’m running Windows 10, but I have terminal Vim installed inside of WSL. Lots of clipboard variables at play.
In general I kept running into situations that seemed so easy to do with other editors but were insanely difficult with Vim. It almost got to the point where I was like “fuck it, this isn’t worth it” because it felt like I was getting hung up on so many things.
Even things as basic as pasting text into the exact spot of where I want it relative to my cursor. It took me almost an entire week to get used to how the block cursor works.
It’s Not All or Nothing, Forget the Purists
I kept reading about how you should unbind your arrow keys and every single edit you make should be cleanly separated from movement. Also using the mouse is evil!
I did that for days and even tweeted about it:
I'm realizing that within Vim the arrow keys are really gateway drugs to the home, end and page keys since you're so close to them. I'm going to unbind them and see how it goes:
— Nick Janetakis (@nickjanetakis) February 11, 2019
noremap <Up> <Nop>
noremap <Down> <Nop>
noremap <Left> <Nop>
noremap <Right> <Nop>
But it was too much for my simple mind to comprehend. I’ve never been a home row typist and I never will be. My hands fly everywhere when I type but I’m somehow able to type at about 75 WPM with very high accuracy.
I also use the mouse a lot too.
Using hjkl for movement just isn’t for me. I’m so much happier and faster by
using the arrow keys in insert mode when all I want to do is move over a couple
of characters.
Now don’t get me wrong. I do use hjkl once in a while, but it really depends
on what I’m doing which leads into another really big takeaway that I came to
realize.
Not Every Movement Is a Black and White Decision
It took about a week to realize that but once I did, it changed everything for the better and I started to see real progress.
I was stuck in this mindset that I absolutely must do certain things in one specific way. For example, I was internally struggling with jumping to specific areas of a file that are in view.
I kept reading about how Vim is more than just insert mode and to really take
advantage of it, you should leverage motions and hot keys to move around. You
shouldn’t hit the down arrow or j 10 times to move down 10 lines and then
move over 15 characters to get to the point you want. That’s very inefficient.
So then I made the mistake of going on a quest to find the most optimal way to move around the visible areas of a file. This lead to using plugins like vim-sneak, easymotion and measuring efficiency based on the least amount of keystrokes to move around.
That was a big mistake but I’m glad I went through that period. It was a reminder of what not to do. In various forms in the past I’ve written about how you’re not going to find good solutions by trying to theory craft them, but that’s exactly what I was doing here with Vim.
I was trying to optimize a solution to a problem I didn’t fully understand.
Once I realized what I was doing, I immediately stopped and just focused on
using / to quickly move to specific areas of a file. I found the context
switch of using easymotion to be a lot worse than just naturally typing out
a piece of the word I wanted to jump to.
But then I learned about f, F, t, T and % which are great for moving
around a specific line. It solves a different problem than what / does in a
very nice way.
The more I experimented with this, the more I realized that moving around and
editing a file is an organic process. Sometimes I use the arrow keys,
sometimes I use j to move down a line, sometimes I use the mouse and sometimes
I’ll use something else. It really comes down to the task at hand and what
feels natural.
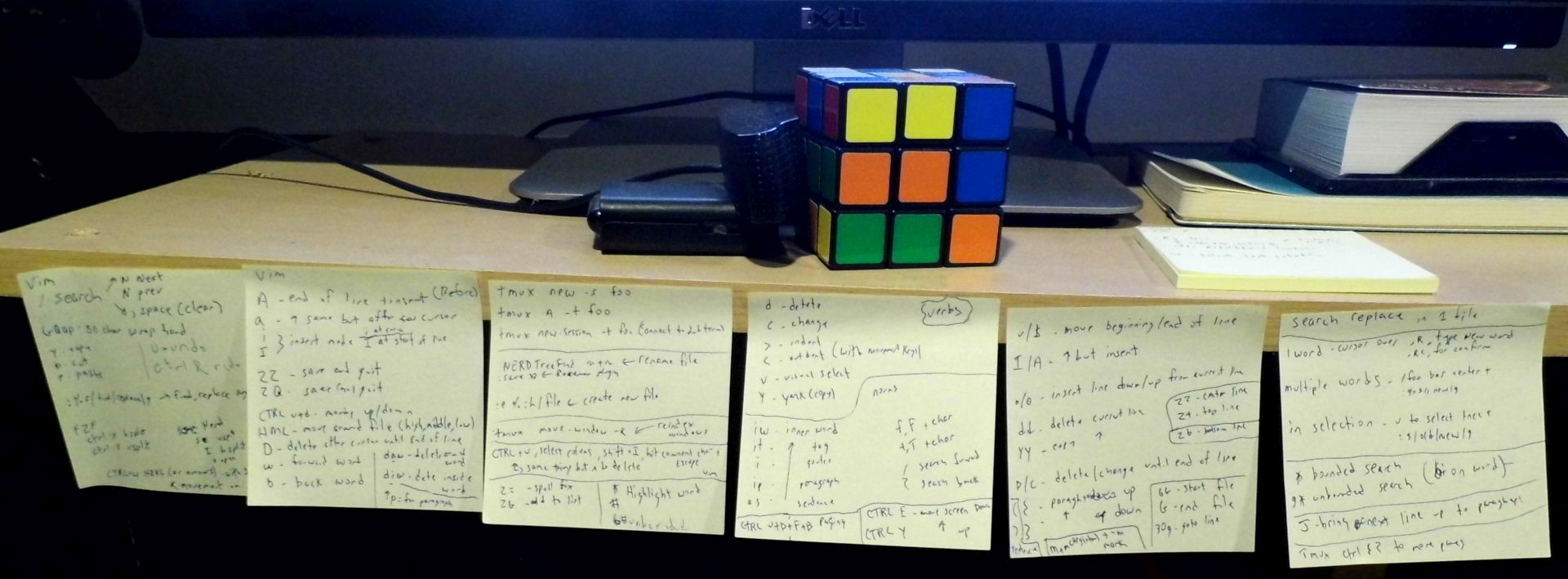
Sticky Notes Helped Build Momentum
It’s worth pointing out through out the week I was adding sticky notes around my monitor that had common Vim commands, motions and mappings. By the end of my sticky note phase I had 7 of them with roughly 80 things jotted down.

The 7th one is still a work in progress on the top shelf and yes I use that Rubik’s cube to block my web cam but it’s also what I stand it on when I am actively using the web cam.
The sticky notes really helped build confidence and momentum because if I forgot something it was just a quick glance away instead of having to break my flow and Google it.
So if you find yourself looking something up more than once, write it down. It’s worth it.
# Getting Familiar with Vim during Week 2
By the second week I was starting to get the hang of things. I found myself
naturally using motions like ciw, gg, G and . all the time and sometimes
I was doing it without thinking which felt magical.
I was also using i, I, a, A, o and O very frequently. It still wasn’t
automatic to use all of them without thinking but I could see things starting
to come together. I was now moving around and editing files faster than any
editor I ever used in the past.
It was like Vim was an extension of my brain, which I never felt with any editor.
The real overall speed improvement came from only semi-memorizing 20 or so motions and commands. Each of them alone isn’t a world changing event but when you combine them together, it really starts to add up.
And that’s really a testament to the whole Vim mindset. With VSCode, I just saw it as yet another text editor. Sure after a year of using it I had a bunch of hot keys memorized but I never felt like I was getting that much faster with it.
On the other hand with Vim I feel like it’s naturally pushing me to improve.
Vim Is Comparable to a Video Game
I’m a huge fan of video games and I tend to gravitate towards competitive games that have a high skill ceiling like Quake 3 or mobas such as Dota. When using Vim, I get the same vibe from it as I do when playing a game. I feel like I’m never going to outgrow Vim and it’s actually really fun using it.
It fits a weird need in my brain to play games without playing a game. I also feel a sense of progress as I get better using it. It’s like I’m leveling up.
# Beyond Week 2 with Vim
At this point my vimrc was a total disaster zone. All it took were a few weeks of throwing things in the file and trying out a bunch of plugins until it got out of control. It was an unorganized 500 line monstrosity.
But at this point I was getting comfortable with what I was and wasn’t using, so I spent a solid 3 hours one weekend going through my config. I removed everything I didn’t want and organized things as nicely as I could. It’s now in my dotfiles repo (screenshot included).
This is also when I started to add in a few custom binds, but the critical thing here is I didn’t add them for the sake of adding them. All of the binds came out of a direct need. Basically if I found myself repeating something many times, I turned it into a bind.
Sometimes the binds didn’t last more than a few hours, while others will probably end up in my config file forever.
The same thought process was used for plugins too. I didn’t even search for any posts like “best Vim plugins”. I only searched for a plugin when I came up against a specific problem such as “syntax highlighting for Dockerfiles” or “visualizing unwanted white space”.
A Month of Real World Usage
It’s worth bringing up again that through out this whole process I was in the thick of it trying things out with Vim. Encountering problems and building up muscle memory to solve them.
It’s also worth mentioning that this was about the time where I stopped using the sticky notes. I memorized 80%+ of the commonly used things after 3ish weeks of sheer repetition.
Editing YAML files, Markdown, Flask / Rails / Phoenix projects and the list goes on.
I really do think that this helped a lot. If I had kept VSCode around to do client work then this process would have taken a lot longer because I wouldn’t have gained any real experience using it. I also would have lost that immersion effect.
Plus, that initial weekend was really the only time where I was dead locked on productivity and that was off the clock. Then it was a few days after that where I was definitely less productive but it wasn’t like I wasted 2 hours out of an 8 hour day.
It was more like maybe 20 minutes while a bunch of tiny things added up and this only lasted a few days, so maybe I dropped an hour’s worth of time and yes when I tracked my hours, I billed myself 1 hour less because that’s the type of person I am.
Although truthfully I don’t think it would have been morally wrong to bill that 1 hour because what happens in 6 months from now? If I’m able to finish my work 15 minutes faster should that mean I make less money? That doesn’t make sense.
Or maybe 6 months from now I’ll just raise my rates and then you’ll see an article posted here with a title of “How I Made an Extra 10% per Hour from Learning Vim”. Maybe haha.
As an aside this is why hourly billing can be bad sometimes, but in this case the contracts I were working on at the time were billed hourly due to their ongoing nature.
What Is Worth It?
You bet.
I feel like I invested about 25 hours up front which will help me over the next 5+ years.
I’m not sure if Vim is going to be for everyone and I gain nothing from anyone switching but since I record video courses I very often get people trying to match their development environment with mine.
So I always wince a bit inside when I switch around key tools because I know it’s going to mean others may try to do the same, which may distract them from taking the course.
I just wanted to get this post out to let people know Vim isn’t a mysterious crazy person’s tool that only gray beards can use after a lifetime of struggle. If you happen to be interested, it’s worth giving it a fair shot. It’s a very approachable editor.
How long did it take for you to get used to Vim? Let me know below.