How to Pick a Good Monitor for Software Development

Buying a new monitor is stressful because there's so many things to understand. After reading this article, you will know what to look for.
Update for Oct. 2019: It’s been close to 3 years since I bought the monitor we’re about to talk about here and I still love it. I would still purchase the same one today.
Update for Jan. 2020: The monitor now costs $550 instead of $330 which for most folks puts it into a much different price bracket. I added a very good “successor” monitor that’s $270 which has basically the same specs and a similar model number.
Update for Sep 2022: Good news, a few of the updated monitor selections are back to normal prices of about $250-300. Lots of great picks to choose from which are linked below!
Update for Nov 2024: I upgraded to a 4k monitor but I still happily use this original monitor as my secondary monitor.
You would think buying a monitor is easy. Just read a few reviews and add it to your cart, easy peasy. Well, maybe so but if you go that route without doing any type of research you may end up with something that you don’t want, performs horribly in many different tests, or even worse – it won’t work at all.
There’s so many things to investigate when it comes to buying a monitor.
The goal of this article is to explain all of what’s in the “quick jump” table of contents so that you can make an informed decision when you purchase your next monitor.
I purchased a new monitor a month ago (it was back in Jan 2017 for reference!) and it was the result of days of research. If you just want to cut to the chase, I ended up purchasing the Dell UltraSharp U2515H 2560x1440 monitor for $330 and it was one of the best development environment upgrades I’ve made in 5 years.
The above monitor is great and I’m still using it 5+ years later but the Dell U2518D makes for a very good alternative that is slightly newer. It has the same resolution and nearly the same low level specs and panel. It’s basically the successor to the U2515H and happens to only be $300 too. If I were buying a new monitor today it would be this one.
Since then I’ve also recently purchased a 24" ViewSonic VG2455-2K 1440p monitor as an external monitor for a work laptop and it’s really good and about $300. There’s also a 27" 1440p variant of it for 10 bucks more if you wanted something bigger.
The ViewSonic has not only DisplayPort and HDMI ports but also a USB-c port and comes with a USB-c 3.1 cable that lets you get 60 FPS at its 2560x1440 native resolution. That’s nice if your computer only has USB-c 3.1+ or Thunderbolt 3+ ports to avoid an adapter. We’ll talk more about resolutions, frame rates and ports later on in this article.
If you can find the above ViewSonic monitor for ~$300 it’s a decent buy, just make sure you’re getting the 24" or 27" 1440p (2560x1440) version and not the 1080p (1920x1080) version, there’s a world of a difference which we’ll explore in this post. Likewise, if you can snipe either Dell for that price it’s still a very good buy.
But with that said, everything in this post still applies to all 3 monitors and more so it’s certainly worth reading everything here from top to bottom even today.
# When Should You Buy a New Monitor?
Unlike most hardware purchases, monitors can end up lasting you a very long time. The only reason I ended up upgrading was my old Dell 2007FP finally died out after around 8 years of full time use. I was using it as a second monitor in a dual monitor set up.
You could expect 5-10 years out of a monitor because technology in the monitor department moves at a snail’s pace. They are still peddling 1080p monitors today in 2021, and they were released when exactly? Sometime in the early 2000s? That’s about 20 years.
Sure there have been incremental enhancements over the years but it’s usually not worth buying a new monitor when a tiny incremental enhancement happens.
If I buy a new monitor, I would expect to get a “real” upgrade. That might mean jumping up resolutions, or getting a drastically better picture quality and refresh rate.
# Understanding Physical Size vs Resolution
Physical size doesn’t constitute how much you can fit on a monitor. For example my mom thinks that a 25" 1080p monitor is going to let her fit more things on her screen than a 22" 1080p monitor. Don’t be my mom!
The only thing that matters for “fitting more stuff on the screen” is the resolution of the monitor. Here’s the 3 most common resolutions:
1080p is 1920x1080
1440p is 2560x1440
4k is 3840x2160
The first number “1080p” is how most people describe the resolution in conversation
The second number “1920” is how many horizontal pixels can fit on the screen
The third number “1080” is how many vertical pixels can fit on the screen
My Chromebook has a 13.3" 1080p display, and so does my secondary 22" 1080p monitor. Both monitors offer the same exact screen real estate. Meaning if I have a Sublime Text 3 code editor open, both of them can comfortably display 2x 80 character code windows side by side along with a sidebar.
If you want to fit more things on your screen, you need to increase the resolution, not the physical size. However, as you increase the resolution, things become smaller, so eventually you will need to increase the physical size too.
Here’s what the monitor looks like on top of my standing desk for scale:

Retina Resolution Caveats
A lot of hardware manufacturers advertise huge resolutions, but the reality of the situation is they offer MUCH less screen real estate than what they primarily advertise.
For example, A 13.3" MacBook Pro advertises a 2560x1600 resolution but that’s kind of bullshit. Yeah sure, the display is technically capable of rendering 2560x1600 pixels but the resolution you actually end up having as real estate on the monitor is 1680x1050 which is LESS than a 1080p monitor.
1680x1050 is something you used to see on LCD monitors 20 years ago and today, you can buy them for $50 on Craigslist.
The only difference is, a Retina enabled display will look nicer because it’s essentially cramming twice as many pixels into the same physical space. This will make fonts and porn…I mean professional Photoshop graphics that you design look really sharp.
If you’re curious the 15" MBP advertises itself as 2880x1800 which in turn gives it a “real” resolution of 1080p. That means you’ll be able to run your 2x 80 character Sublime Text code windows with a sidebar just as someone did 20 years ago with a first generation 1080p monitor.
# Pixels Per Inch (PPI)
When you combine the concept of physical size and resolution you can start calculating things like the pixels per inch. There’s a neat PPI calculator that you can use over here.
Here’s a few popular desktop / laptop pixels per inch:
13.3" @ 1080p = 165.63 PP
22" @ 1080p = 100.13 PPI
25" @ 1080p = 88.12 PPI
22" @ 1440p = 133.51 PPI
24" @ 1440p = 122.38 PPI
25" @ 1440p = 117.49 PPI
27" @ 1440p = 108.79 PPI
32" @ 1440p = 91.79 PPI
27" @ 4k = 163.18 PPI
36" @ 4k = 122.38 PPI
50" @ 4k = 88.12 PPI
The gist of it is, the higher the PPI, the more tightly packed the pixels are which in turn make the image sharper. This is why modern smartphones look liquid smooth. For example an iPhone 7 is 750 x 1334 at 4.7" gives you 325.61 PPI. That is awesome for text reading.
If you’re curious the recently purchased 24" ViewSonic VG2455-2K 1440p monitor in October 2021 is also very comfortable to read text at 122.38 PPI (5 more PPI than 25"), but it’s worth pointing out I personally wouldn’t want to go physically smaller than this.
24" to 27" seems like a sweet spot for 2560x1440 depending on your personal preference for sharpness and overall vision.
Ok, So What Does This Really Mean in Real Life?
The goal here is to be standing or sitting at a certain distance away from your monitor and be able to comfortably read text at 100% scaling without eye strain.
A couple of factors are going to come into play, such as how good your vision is and how willing you are to change around your desk.
I have 20/20 vision with glasses and have been using computers for about 20 years now. The new monitor I purchased is 2560x1440 at 25" which gives me a PPI of 117.
At this PPI I’m very comfortable using everything at 100% scaling with absolutely no eye strain and I’m standing a bit less than an arm’s length away from the monitor. To be precise, I’m exactly 24 inches away.
At 39 inches away I can still read the smallest Sublime Text status bar text without straining but 1 inch beyond that and things get difficult. This is mainly due to the contrast of this theme not being the best, but for every day computer use, you can’t expect everything to be the best case scenario.
I mentioned earlier that my Chromebook is 1080p at 13.3" and I can comfortably code on it with Sublime Text at a typical laptop viewing distance which is about 12 inches away. Viewing it from 24" is far too much eye strain for me.
Using this logic, I can deduce that a 27" 4k monitor at 163 PPI would likely strain my eyes a bit because the Chromebook’s PPI is 165 PPI. Yeah sure, I can technically read the text, but it takes way too much effort.
If you’re going to be looking at a code editor all day, you better be damn sure things are very easy to read in the morning and at 3pm after a 6 hour session.
I think for me personally, I would be able to handle a 36" 4k monitor which is 122 PPI but a 36" monitor is MASSIVE compared to 25" which means I would have to stand at least 39" inches away.
I came to the conclusion that 39" is my upper limit at 117 PPI and 122 PPI is close enough where it shouldn’t be a problem but as I test this with my current set up and visualize where a 36" monitor would end up being, I still think it’s way too big. There’s too much head movement to look at each end of the monitor.
So, with all that said. I’m very happy with the 25" 1440p monitor I purchased because it maximizes screen real estate given the limitations of my vision. If I were feeling adventurous I would buy a 2nd monitor of the same type and orient it vertically instead of horizontally, yummy!
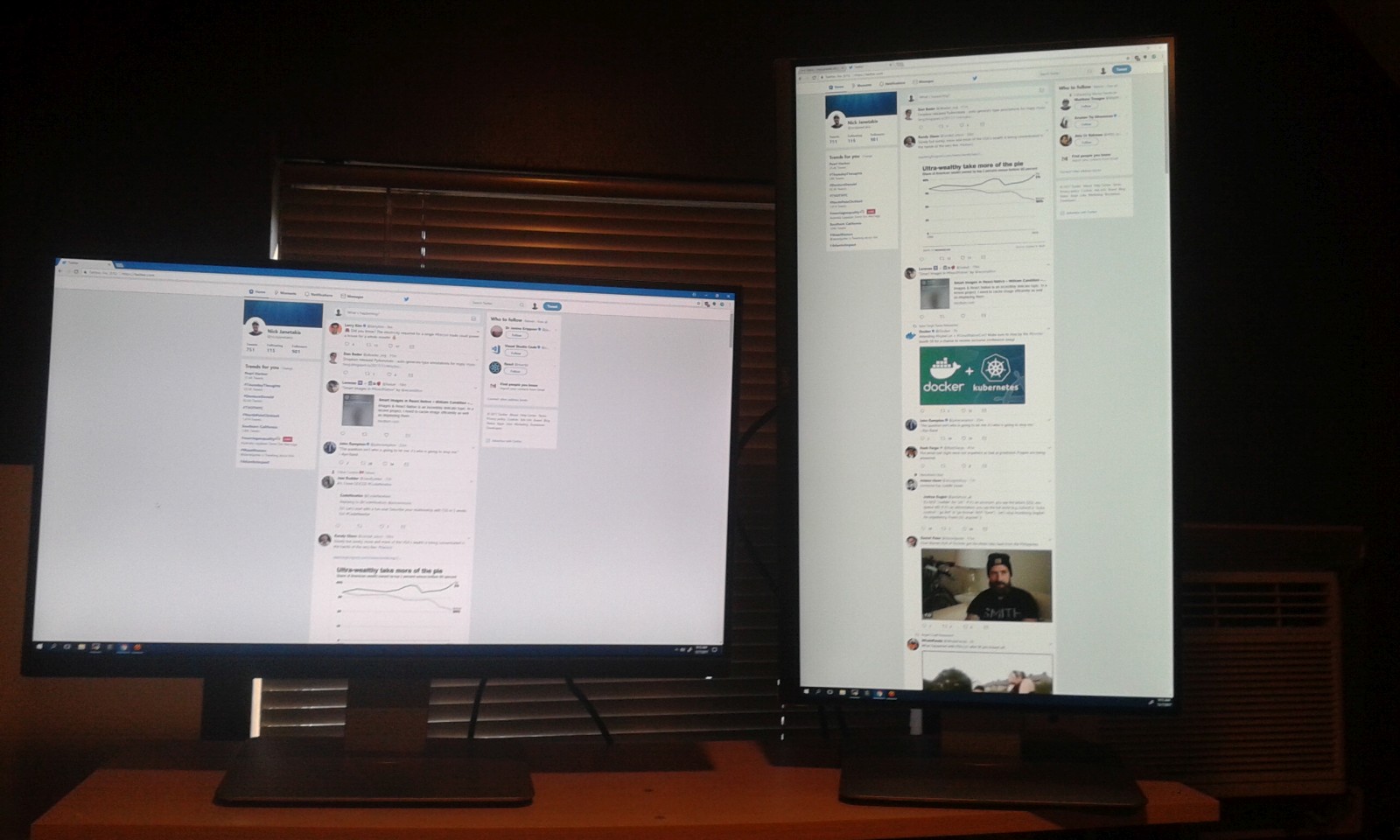
Update: I ended up trying the above out and in practice it wasn’t a great experience to have 1 horizontal and 1 vertical because you have to look pretty far up to see the top of the vertical monitor when your eye line is at the middle of the horizontal monitor:

The Twitter feed is the same in both orientations so you can get a sense of how much vertical space you have in portrait mode.
In my opinion if you plan to go dual monitors, you’re better off having both horizontal (landscape) or both vertical (portrait) if your desk can fit it.
# Scaling
At this point you might be thinking, dude you can just dial up the scaling of the monitor at the OS level and get the best of both worlds.
Not quite. First off, scaling is not a solved problem. Scaling support is spotty at best, and many applications simply do not support it properly.
But more importantly, if you scale things up then you lose screen real estate.
A 4k monitor technically has 4x the screen real estate of a 1080p monitor. That means if you drew a big ass rectangle and split it into a 2x2 grid, you could fit 1x 1080p monitor in each box of the grid.
If you took a 4k monitor and scaled it up to 200%, you would end up with exactly the same screen space as a 1080p monitor. Things will look quite a bit smoother, sort of like a Retina display, but you’re not really gaining anything.
At 150% scaling you end up with the same space as a 1440p monitor, in which case you might as well buy a 1440p monitor because it’s going to be a lot cheaper and come with much better specs for your money.
# Is 4k Worth It Even With Abnormal Vision?
Let’s pretend we live in a world where you can view 4k at 100% scaling on a 27" monitor from 3 feet away. I’m sure it’s humanly possible for some, but not for most. I would consider this the best case scenario in terms of physical size and resolution, with an end goal of making you as productive as possible on paper.
This is about as big as you can get without having to whip your head around like a head banger from a death metal band just to see each side of your screen.
A 1080p monitor will happily give you enough room to have 2x code windows side by side at 80 characters with a typical sidebar. You can also view 51 lines of code on 1 screen with a 10pt size font in Sublime.
A 1440p monitor will give you 3x code windows side by side and 76 lines of code. This is a pretty big deal. You might not realize it until you’ve tried it for a while but being able to comfortably have 3 editor files open and being able to view about 50% more vertical lines of code at a glance is huge.
If you happen to have a 2nd 1080p monitor, you can do all of your code editing on your 1440p primary monitor while you have a web browser and terminal loaded up on your 2nd monitor. A vertically oriented 1440p monitor would be even better.
A 4k monitor will technically be like having a 2x2 grid of 1080p monitors. So in theory you’d be able to have 8 code windows open with 51 lines of code each.
Alternatively you could have 4x code windows open with 100 lines of code each.
Now, I’m pretty sure having 8 code windows open at once isn’t going to be that useful because you only need to see so much in 1 view but I’ll admit, having 4 open with 100 lines of code each sounds nice.
However, I’m not convinced it’s going to be as big of a change as going from 2 windows to 3 and 50 LOCs to 75 LOCs. Why? Probably due to how coding is in real life. How much vertical space do you really need, and is 4 going to be that much better than 3?
Then there’s the whole problem of managing windows. Having 1 monstrous monitor is going to make it difficult to manage individual windows. You’re going to be spending a lot of time micro managing floating windows at various sizes.
With a 1440p dual monitor set up you could just open an app on the 2nd monitor and maximize it, or split it horizontally with another app very quickly.
Perhaps there’s a tiled window manager that works on all operating systems in a flawless way, but honestly I’ve never found one that works all too well.
What about ultra wide monitors? They come in various resolutions, sometimes 3440x1440. I prefer dual monitors over a single ultra wide monitor (curved or not).
In my opinion the only pro to an ultra wide monitor is there’s no bezel, and as an aside they can be very nice for immersing yourself in certain games.
But there’s multiple downsides to ultra wide monitors. It suffers the same fate as a single 4k monitor for window management unless you have a tiled window manager.
Also, if you ever do screensharing sessions unless the tool allows you to pick a specific region of your monitor you’re going to be stuck sharing your entire ultra wide display.
That’s going to make it hard for others to read, and also make it impossible for you not to share certain things. If you wanted to temporarily edit a file with sensitive API keys with dual monitors you could just move your code editor to the 2nd monitor (not being shared) for 10 seconds while you make the edit, then bring it back when you’re done.
But with the ultra wide monitor you would have to drop the call and come back. This is disruptive when doing pair programming sessions. I know because I’ve had calls with multiple folks who have ultra wide monitors.
As for curved monitors, they do help reduce head movement since it wraps around your field of view but that also means the pixels where the monitor curves will be distorted. This depends on how steep the curve is, but if you’re a professional image designer this is now another variable you need to think about.
With dual monitors you could also always angle them inwards to get a similar effect of a curve, except now you’re in full control over how much it curves and there’s no pixel distortion. You just need to deal with visually seeing the bezel.
It’s very common to slightly angle in your dual monitors if you like to be in the middle of both. The other dual monitor set up is to keep one straight across in front of you and use that as a primary monitor while your 2nd monitor is off to the side and angled in towards you. I prefer the 2nd option, but either one works.
But what about video editing?! Good question. I edit a lot of video for my courses, and horizontal space is amazingly useful for editing a time line.
Having 2x 1440p monitors offers more horizontal space than a single 4k monitor or most ultra wide monitors. Seriously, for editing video you can’t get enough horizontal space.
Vertical space helps too in this case and a 4k or 3440x1440 monitor would be better for that, but I wouldn’t want to make the other trade offs for this alone.
# Picture Quality and Color Accuracy
Ok, so we’ve decided that 1440p is probably the way to go (at least for now), which leads us to picture quality and color accuracy.
LCD manufacturers are notorious for borderline lying to their customers. Before that rant comes out, let’s first go over what determines quality and color accuracy.
There’s a number of different LCD panel types. The most popular types are TN, IPS and VA.
TN (Twisted Nematic) panels were the earliest types of panels but are still very popular today.
TN panels tend to have the best response times and refresh rates. You’ll find most high end gaming monitors with 144hz have TN panels. They give a smoother feel to everything at that refresh rate, and you’ll notice less motion blur in fast action games.
The downside to TN panels is their color accuracy tends to be the worst, and as web developers, being able to see “red” as “red” is quite important. TN panels are often very washed out looking and also have terrible color shifting issues depending on the angle you’re looking at.
IPS (In-Plane Switching) panels are often considered the best type of panels for accuracy. Their viewing angles are fantastic without any loss of image quality. They also have the highest color accuracy of the bunch. As a software developer who does design, you’ll likely want an IPS panel. All 3 monitors listed in this post have IPS panels.
The downside is they typically come at 60hz and have worse response times than TN panels. However for real life software development and movie watching this won’t be a big deal. Even gaming will be more than fine unless you’re playing games at a highly competitive level.
I’m not talking about crushing newbies on a public server, but I mean playing at tournaments with tens of thousands of dollars in prize pools where you’re up against the world’s best, and in this case 16 milliseconds or your view of the world being 2 frames behind your opponent is enough to lose.
It’s also worth noting that not all IPS panels are created equal. There’s an issue with some of them that people have labeled as “IPS glow” which means there’s a noticeable amount of brightness at various parts of the display. It makes a non-uniform glowing effect.
This is different from another term called “back light bleeding” which affects all panel types. This is the amount of whiteness that bleeds through the edges of your monitor when its background is set to black. This is usually most noticeable when you have your lights off or at a very dim setting.
All 3 monitors listed in this post have very even lighting, at least the ones I’ve used personally. There’s always a potential for a defect, fortunately Amazon’s return policy is very generous if you happen to get a defective unit but that should be very rare.
VA (Vertical Alignment) panels are somewhere in between. You can kind of think of VA panels as being a jack of all trades. They are pretty good in all areas of computing but excel at nothing.
I see no point in getting a VA panel driven monitor unless the price is amazing and the other aspects of the monitor happen to be excellent, while not compromising much on the things that matter.
Other panel types do exist like PLS and AHVA but I have to draw the line somewhere in this article. I recommend trying to find a good IPS panel but if you find a monitor that you absolutely love don’t let it not being an IPS panel shatter your dreams. Go test it out.
Panel Lotto
Now, back to the rant about LCD manufacturers. Not only have they been caught doing price colluding but they go as far as releasing early versions of their monitors to review sites with IPS panels, but then go ahead and sell cheaper TN panels to the general public with the same exact model number.
This is often referred to as playing the panel lotto, because you don’t know what you’ll get.
They often make the switch in batches, and often times you can only tell whether or not a monitor has a specific panel type by looking at what characters its serial number begins with.
It’s ultra shady, so if you read review sites, make sure you’re aware of that.
Chroma 4:4:4
Since we’re talking about quality, it’s worth mentioning what Chroma 4:4:4 is.
If you decide to get a 4k TV and use it as a monitor, make sure it’s Chroma 4:4:4.
If you want to research this on your own, go check out this useful explanation of what Chroma 4:4:4 means on Youtube. It’s a bit too much in depth for this article, but still important.
# Refresh Rates and Input Lag
The refresh rate controls how many frames per second your screen can render. It’s measured in hertz, and standard values you’ll see out in the wild are 60hz, 120hz and 144hz. Anything less than 60hz for day to day computer use is unacceptable.
TV and movies can get by with less due to frame blending tricks in films but that tactic doesn’t work for when you’re looking at a monitor that’s rendering an application running on some operating system.
For software development and occasional gaming 60hz is fine. You will notice a nice buttery smoothness at 120hz and 144hz but if you’re just moving 2D windows around all day it’s not really worth the trade off of losing an IPS panel, since most 144hz monitors are TN panels aimed towards competitive gamers.
There’s 2 things to think about when it comes to refresh rates:
You can’t always trust LCD manufactures with refresh rate too because they will list 120hz on a 4k monitor when in fact the monitor itself runs at 30hz or 60hz at 4k resolutions but 120hz if you down scale it to 1080p. LCD manufacturers love tricking the uninformed.
Your video card’s connection types are very important. HDMI 2.0 can display 4k resolution at 60hz but HDMI 1.4 (common on a lot of laptops) cannot. DisplayPort 1.2+ can do 4k at 60hz. DVI-I, HDMI 1.2+, DisplayPort, USB-c 3.1+ and Thunderbolt 3+ can do 1440p at 60hz.
Input Lag
So this is where things get interesting. Input lag is much different than what most LCD manufacturers list on their spec sheets. They often list things like refresh rate and response times like 4ms or 2ms GTG (grey to grey), but both things are different than input lag.
Input lag is the amount of time it takes for the monitor to render your input which can then be perceived by your eyeballs. Meaning, if you move your mouse, it will take X number of milliseconds for you to see the cursor move.
You will usually need to look at third party sites that measure this metric. It’s very important. A very good monitor review site is http://www.tftcentral.co.uk, which includes input lag in their reviews and much more.
I’m really sensitive to input lag for some reason. I highly recommend getting a monitor with around 20ms or less input lag or you may notice it to the point where it distracts you.
The Dell UltraSharp U2515H I’m using has about 13ms of input lag which is very low. For comparison, a lot of monitors have over 50ms of input lag which I think anyone would notice.
The Dell U2518D has even lower input lag at 5-16ms (depending on what mode it’s in) according to a few reviews you can find from Googling. Truthfully at this point you won’t notice the difference between 5ms and 15ms, but it’s nice to see it’s still low here.
The ViewSonic VG2455-2K doesn’t have any recorded input lag figures on various review sites that I could find but very similar models have about 15ms. I don’t notice any delay whatsoever compared to either Dell monitors listed above.
# The Stand
You might not think a stand is important, until you want to adjust the orientation of your monitor, and then you’re left with a huge side project and having to spend $100+ on a custom arm stand because the monitor you bought has a crappy plastic stand that doesn’t move.
For example my 2nd 1080p monitor has a crappy plastic stand and I would love to orient it vertically but I can’t unless I bought a custom arm stand and mounted it to my wall.
If you get a monitor with a good stand, all of those problems go away and you can switch orientations in about 10 seconds without spending a dime or mounting anything.
Dell is famous for having great stands, but other manufacturers have nice stands as well. Of course, don’t let a bad stand stop you from getting an excellent monitor because in the end, you can always use a custom stand if you must.
All 3 monitors listed in this post have great stands. You can pitch the monitor back a few degrees, angle it to the left or right, adjust the height and also adjust the orientation from horizontal to vertical.
At the very least, when looking at the specs of the monitor, see if it has a VESA compatible mount. This will let you use a number of custom stands that all follow the same standard. It will ensure that a custom VESA compatible stand will fit your monitor.
# How to Read User Reviews
So, now you have narrowed down your selection of monitors down to perhaps 2 or 3. The next step is to head over to a place like Amazon and start analyzing user reviews.
You can’t just blindly look at the star rating because sometimes dates are very important. For example, imagine the scenario where a manufacturer tweaks something in one of their models. If they released a batch early on in the year and it has a defect (say poor back light bleeding), you may end up finding a cluster of reviews that mention that, but they might all be around a certain time frame.
It’s very possible a later batch is completely unaffected by that issue, rendering all of those reviews pointless for the current time.
A general process for evaluating reviews would be to ensure that a majority of the reviews are 5 stars. Then carefully look at the 1-2 star reviews and see if you can identify a timing pattern. This method works well. Imagine if you just bought a brand new monitor and it had a defect. You would for sure review it shortly after receiving it.
Lastly, don’t be afraid of a small minority of negative reviews. All products are going to have people like this. Don’t let a few negative Nancy’s talk you out of a great monitor. You’ve done your research, they probably haven’t.
Conclusion
Do your homework before you buy a monitor and be extremely skeptical when it comes to reading spec sheets supplied by an LCD manufacturer.
I think realistically, having 1x or 2x 1440p monitors is going to offer you a really good development experience. You’ll have plenty of room to get work done and you won’t have to squint to read text since by having read this article, you know how to measure what PPI will be good for you.
I’m ridiculously happy with the new monitor and I think the Dell UltraSharp U2515H is one of the best monitors around for programming and general usage going by its specs and price.
And thankfully in 2020 we have the Dell U2518D as a worthy successor and alternative – although it’s been out for a couple of years, but that’s good because it has had time to build up a positive track record.
In 2021 and beyond there’s still the above monitors if you can find them at a reasonable price. There’s also the ViewSonic VG2455-2K which is a worthy candidate too.
Let me know your set up in the comments below.