Securing Your Website with HTTPS Is More Important than Ever

There's been a huge movement to make the web secure in recent days and this is mostly due to the consequences of not securing your site.
If you have a website, or are thinking about deploying your site soon then it would be a really good idea to consider making it work with HTTPS.
Before we go over the issues of not having a secure site (spoiler alert: it’s a big deal even if you ignore the security concerns), let’s go over how many sites are using HTTPS as of mid-2017.
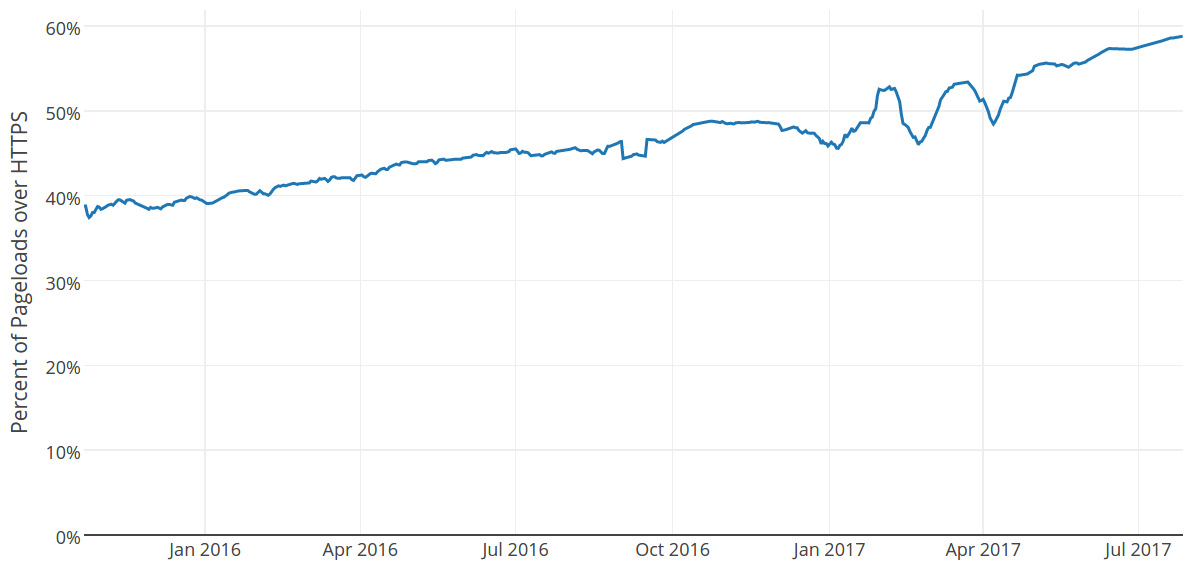
According to FireFox’s telemetry data, ~60% of page views are being loaded over HTTPS:

That shows about a +20% adoption rate in 18 months which is very impressive considering that accounts for all page views on the internet, not just page views on top sites.
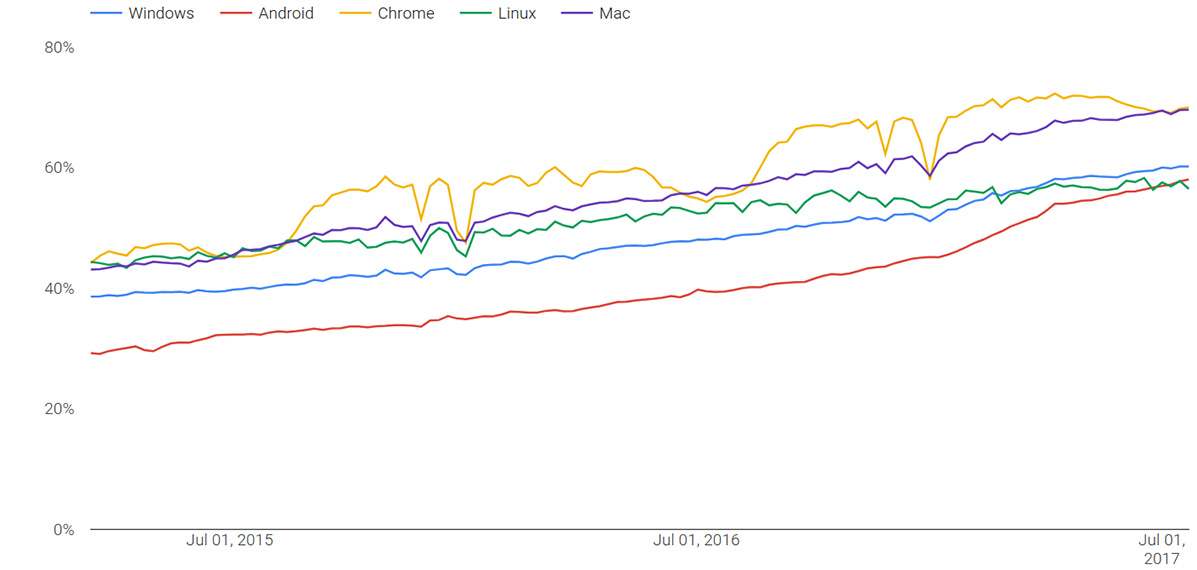
Chrome’s telemetry data is in the same ballpark as FireFox:

# Why Is Everyone Scrambling to Secure Their Site?
It’s mainly due to browser vendors and search engines really punishing insecure sites.
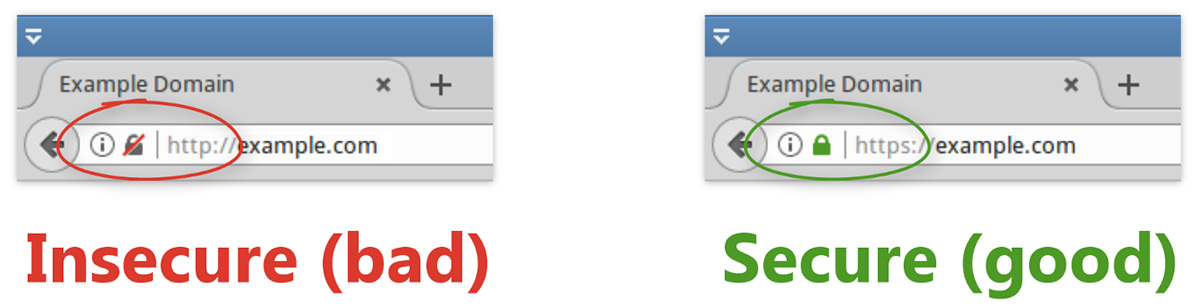
If your site is being served over HTTP (not HTTPS), then it is considered insecure. For example, this site is secure and you can tell because of the secure icon next to the domain name up top.

Depending on what browser you use, it may look a bit different. For instance, Chrome shows the green lock icon along with a “Secure” label next to it.
Browser Vendors Are Adding Scary Visual Cues on Insecure Sites
It started with the secure lock icon, but that’s old news. Browser vendors have been doing that for years. Recently, they have been rolling out more aggressive cues, and it’s going to continue to get worse and worse for insecure sites as time goes on.
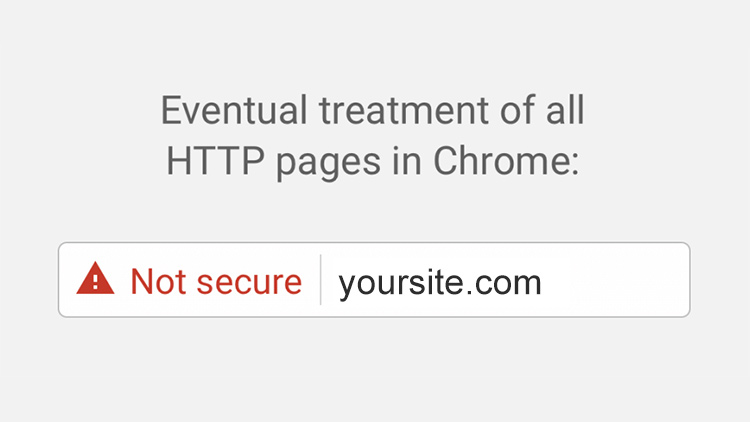
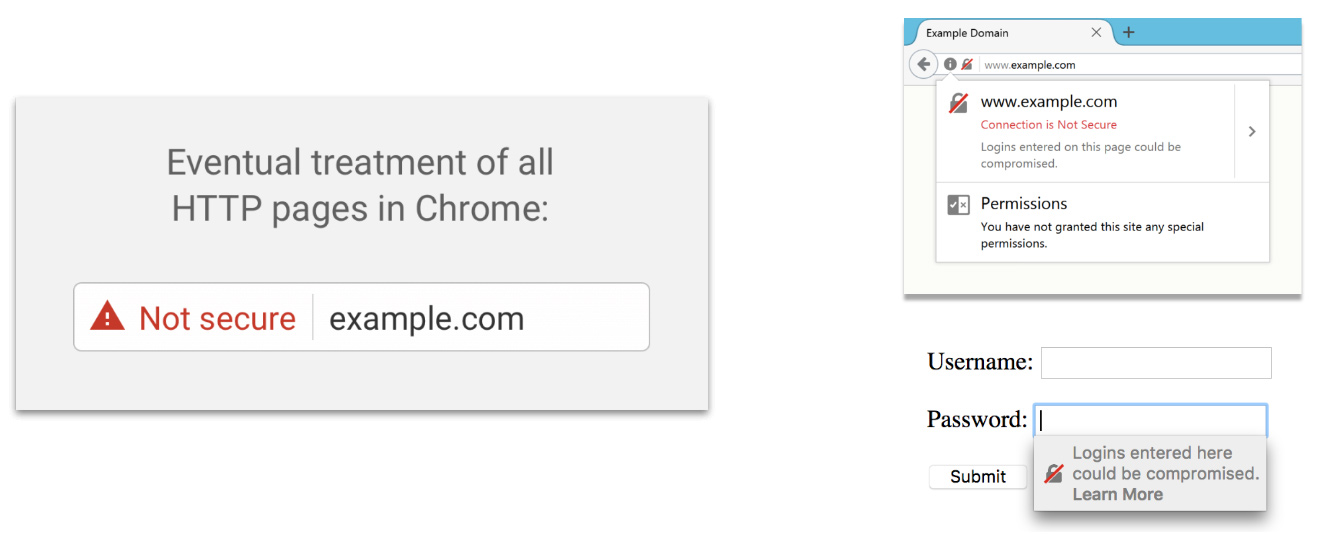
A few current and upcoming visual cues in Chrome and FireFox:

FireFox is already showing the visual cues on the right, and Chrome is about to transition to using a non-red “Not secure” label in October 2017, with the red version coming eventually.
Even a non-technical user can see that it’s bad and dangerous.
These are in your face warnings that your site is not secure. I don’t know about you, but there’s no way in heck that I would consider putting sensitive information into an insecure form.
Insecure Sites Let Anyone Who Is Watching View Your Browsing Habits
I don’t even like browsing anonymously on insecure sites because that means all of your browsing habits can be spied on by your ISP (Internet Service Provider) or anyone watching. With net neutrality constantly being attacked, this is a big deal and ultimately affects everyone in the world.
As website owners, we can do our best to secure the web 1 site at a time by simply securing our sites over HTTPS. It’s not a war that we can’t win too. We are winning (world wide HTTPS coverage is over 50%)!
Insecure Sites Rank Worse in Google Search Results
In the middle of 2014, Google openly admit that HTTPS is a page ranking signal.
Now, I’m not going to make pretend I know the inner works of their ranking algorithms (because no one outside their search team knows this info), but facts are facts. An insecure page served over HTTP has less page rank value than an equivalent secure site served over HTTPS and the above article states that the strength of HTTPS vs HTTP may go up in the future.
It’s mid-2017 now and that article was written in 2014, so “today” is the future. There hasn’t been an update to that article as far as I know, but all I know is, I wouldn’t want to give my competitors an SEO advantage because I didn’t secure my site.
# Let’s Secure Your Site With HTTPS Together
There are a number of options for securing your site with HTTPS, and they all involve obtaining SSL certificates and then configure your web server to use those certificates.
My favorite way of doing this is with a service called Let’s Encrypt. They allow you to register SSL certificates for free and you can even have them get renewed automatically.
I’ve been using Let’s Encrypt on this site since they went live, and I use them for all of my clients as well. They are a privately funded organization with a mission to secure the web.
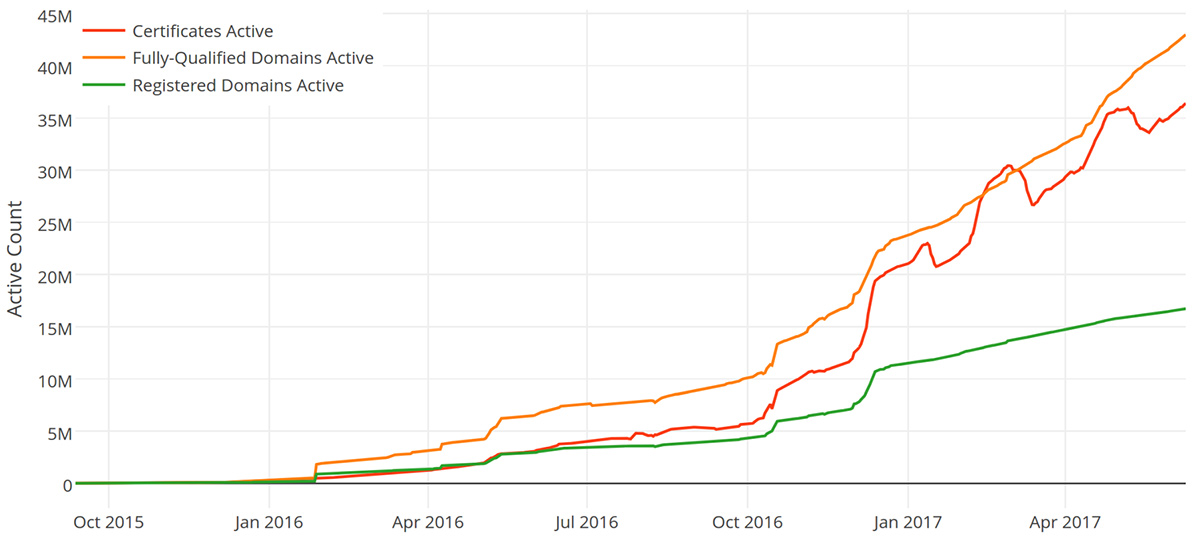
Over 40 million active certificates have been registered with Let’s Encrypt:

If you want to learn how to secure any website or web application with Let’s Encrypt then check out the HTTPS with Let’s Encrypt course that I recently released.
It covers everything you need to know about using HTTPS and even goes as far as how to set up a web server and hook up a custom domain name. It also contains ready to use scripts and configs that I’ve been tweaking and using in production for years. You’ll get an A+ SSL rating.