Was Web Development Better Back in the Early 2000s?

I started programming in the late 1990s and got into web development at about the same time. Here's how it was different than today.
A few days ago a post on HackerNews caught my eye, which was titled Ask HN: Were we more productive 10, 15, or 20 years ago?
That was interesting to me because it made me think about the good old days.
I ended up writing a comment there which was:
I started programming (mainly web development) about 20 years ago.
I think the lack of current day productivity is due to there being so much more input available. 15-20 years ago you were forced to get into the mix of things and try things out because there weren’t 800 blog posts and 227 youtube videos on the topic you’re trying to learn.
Nowadays it’s too easy to research yourself to death without trying anything because you’re making decisions based on no experience, but instead experiences of others.
In attempts to find the perfect solution, you often do nothing. Always remember that you can get a lot done without it being perfect.
I look back at some old PHP projects I did in the early 2000s. Projects that have 7,500 line PHP files with mixed in HTML, JS, PHP, SQL, etc., but the funny thing is, some of those projects are still running today, unmaintained for 10+ years but work flawlessly on some old crappy shared host. Drag / drop FTP deploys with no version control of course.
Within an hour it got about 20 upvotes which makes me think I’m not alone here. We’re definitely living in an era of information overload. Death by too many choices.
But beyond that, I got to thinking about the early-mid 2000s:
- What did the development experience feel like?
- What kind of code was I writing?
- How fast was I shipping new features?
- What did deployments look like?
Luckily I didn’t have to pull most of this from memory.
I’ve been building my own computers from parts since the late 1990s, and over the years, each time I upgraded my computer I would slave my old HD into the new computer, copy everything over and then store the old drive in a dark closet.
That means most of my digital life is backed up and available on my current dev box.
Inside of my ~/src/sites folder I have a “legacy” folder which currently has
102 projects. These are a mix of ASP Classic and PHP projects that I’ve developed
over the years.
The earliest projects are from the late 1990s / very early 2000s and they consist mainly of ASP Classic projects.
# Designing Web Apps Back in the Early 2000s
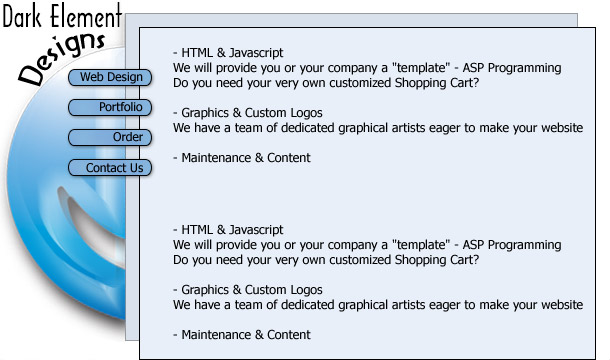
Here’s a layout from 2002 for my first web design company’s home page:

Back then, you would often design your page in an image editing tool such as Photoshop or CorelDRAW and then once you were happy with the design, you would slice it up into many small images and put it all together with HTML.
This was a pretty grueling process because ideally you would want to make things pixel perfect. During the early or even mid / late 2000s you could get a decent amount of money if you knew how to do “pixel perfect PSD to HTML” conversions.
This work flow had both its pros and cons. It had its pros because often you would end up becoming “decent enough” with design just by being a web developer.
Back then the concept of a backend and frontend developer didn’t really exist. If you used the term web developer in conversation back then, most people would think “designing web pages”. Whether it was raw HTML, ASP Classic or PHP didn’t matter.
The biggest con was changing a layout was a really big deal. A complex graphical layout might end up being dozens or even hundreds of sliced up images in the end.
So if you had to go in and change the master PSD layout, that means you had to re-slice the PSD into a bunch of new images and HTML.
Keep in mind, CSS wasn’t really supported back then, so this was table based HTML layouts with fixed width values. You would end up with a lot of 1 pixel wide images which repeated horizontally to fill up a dynamic amount of space.
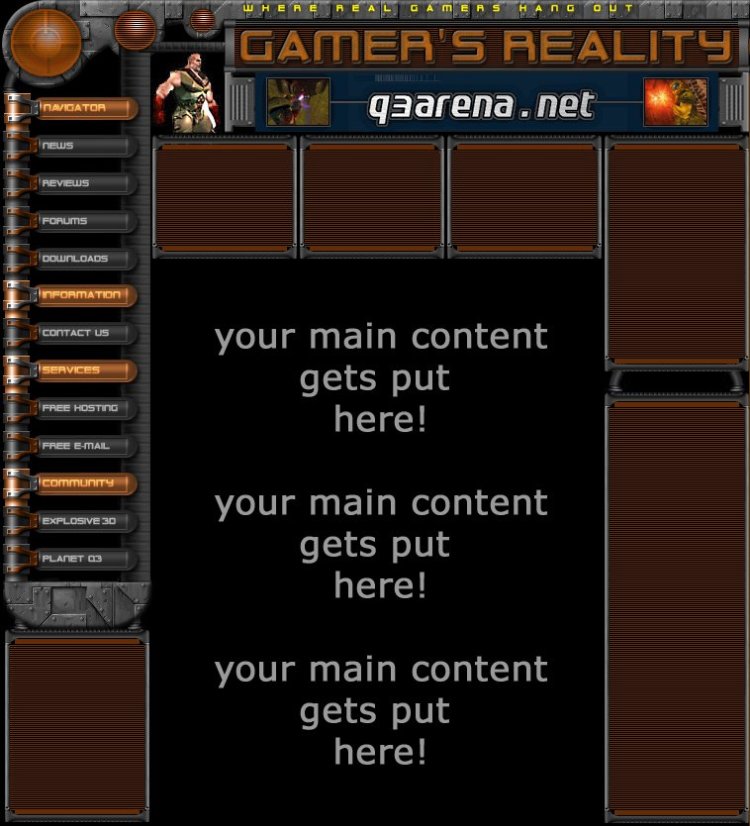
A PSD layout like this might end up being 30 different sliced images:

That was a layout I made for an old Quake / gaming site in the year 2000. I don’t remember how long it took to make, but just looking at it, I’m sure it likely took 4 or 5 hours just to convert that from a PSD into HTML.
If you asked me to change the orange color to something else in the above Quake layout I would cringe because it meant opening up Photoshop, making the hue adjustments and then re-slicing / saving 30+ images. Photoshop rulers helped a lot but it was still tedious.
Nowadays, most layouts have very few images. In fact, my whole website doesn’t have a single image related to its layout. It’s all done with CSS.
An earlier iteration of this site had a sidebar. Getting rid of the sidebar required very little effort. It took about 5 minutes.
Today if you use SASS variables with CSS you could change your primary color in a few seconds. I’ve done that a couple of times on my site. All I have to do is change my brand’s color in 1 spot and the whole site adjusts.
Slicing up PSDs and learning CSS / SASS both take a pretty decent amount of time to get a hang of, but once you learn how to do it, there’s no contest. In today’s world of design it’s a lot faster to update a layout, or create a new one from scratch.
Both eras have their own set of hacks or “wtf, I can’t believe I’m doing this…” moments too.
You know, before CSS was well supported, it was a monumental task to get rounded corners in a layout. You would have to slice out small individual images for each of the 4 corners and then blend in a background color or another image to fill up the remaining space.
You would also find yourself chaining together a bunch of characters
to space things because the concept of margins didn’t exist and browsers by default
will trim out adjacent space characters. Responsive design wasn’t a thing back
then.
# Coding Web Apps Back in the Early 2000s
Back then it was pretty much ASP Classic or PHP. There were other options (ColdFusion anyone?!) but those were the 2 heavy hitters if you wanted to do server side programming.
I started with ASP Classic and moved onto PHP, which I’ve written about in the past.
Back then there weren’t a ton of frameworks to use. The concept of package managers didn’t even exist, or if they did, I had no idea what one was at the time.
I was a PHP cowboy. Over the years I wrote over 300,000 lines of PHP and all of my applications required nothing more than the PHP 4.x standard library. I am literally laughing out loud to myself as I write this sentence because that sounds insane, but it’s the truth.
I have these monstrous 7,500+ line PHP files that have a mixture of PHP, HTML, SQL and JS. Each page of the site had its own PHP file because there was no concept of a router. It was actually really simple to reason about.
But at the same time, it was a big fucking mess, however it was my mess, so it was really easy to be productive in it. It’s like a mad scientist’s laboratory.
From an outsider’s perspective it looked a jumbled ball of insanity, something only a madman could create, but from my point of view I knew exactly where to go to make an edit with surgical precision. In and out in seconds.
I look at some of this code now, almost 20 years later and it still makes sense:
<?php
// List all messages.
$db = new db_mysql();
$db->Connect();
$r = $db->Select("SELECT id, message, published, type FROM messages ORDER BY created DESC");
echo "<h2>Previous messages</h2>";
echo "<p>Click a message to edit it or <a href=\"/dashboard/",$username,"/manage-site#message\">add a new 404 message</a>.</p>";
echo "<ul style=\"padding: 4px; line-height: 2em;\">";
while ($row = $db->GetRows($r)) {
if ($row["published"]) {
$published = "✔";
}
else {
$published = "";
}
echo "<li><span style=\"background-color: #ff0000; border: 1px solid #000;\"> </span> <span title=\"Has this message been published?\"> ",$published," </span> <a href=\"h/dashboard/".$username."/manage-site/",$row["id"],"#message\"> ", substr(strip_tags($row["message"]), 0, 75) . "...","</a></li>";
}
echo "</ul>";
$db->Disconnect();
?>
This was from a project in the mid-2000s when I first discovered CSS. I think at this point browsers were starting to take CSS seriously so I decided to learn it.
If you looked at that CSS now you’d probably throw up a little in your mouth, but it’s ok. You don’t need to write perfect code to have it work well.
This is part of an app that has over 25,000 lines of code that rivals the snippet above and you know what, today it’s still running in production on a shared host and I haven’t touched the code or server in over 10 years.
People talk a lot of smack about PHP, but it really was special for its time.
You can open up a php file, add in whatever logic you need to make your app work, get shared hosting for $5 / month, upload it to a folder and it all just works.
Today if I wanted to write similar code in most popular frameworks I would need to:
- Choose 1 of ~8 popular programming languages
- Pick whatever looks like the best framework for the language I picked
- Deal with a package manager and dependenciess
- Learn a templating language (erb, jinja2, eex, etc.)
- Figure out how to set up a route for the URL
- Look into using an ORM and deal with migrations, etc.
- Potentially deal with a controller of some sort to connect the template and data
- Figure out how to keep the app server up and also update new versions of the code
- Learn how to configure a web server (or use a Heroku-like service and pay a ton of $)
If you convert that list of things into code concepts you’d likely end up dealing with 8 or 9 different files across different technologies and that doesn’t even count deploying the app.
Of course, you don’t need to do all of that, but it’s been embedded into our brains that the above is how you do web development today.
I’m not going to say whether or not developing apps was easier back then because you could still do this today. It’s also not fair to throw around phrases like “ignorance is bliss” because I wouldn’t necessarily say that web development is better today if you decide to use a modern framework / stack.
Having developed apps in both eras I can say with 100% certainty that I was a happier developer back then because I didn’t care about anything other than writing code.
Gaining experience is a funny process. Even 5 years ago I wasn’t immune to irrational thoughts like “I need to write perfect code”.
I once spent 10 days not hacking away on a side project because I was “afraid” to create a database migration because I wasn’t sure if I nailed the schema down cold.
Back in the day I wouldn’t have even thought about that. I would have just started writing code. In those 10 days I would have likely finished the whole frikken project. Not because PHP is some language that will give you super powers, but that’s what happens when you take action and write code. Stuff gets done.
I’ve gotten a little bit better nowadays but I still get hung up sometimes. Perhaps it’s just as you get more experience, you often realize that you know nothing. Impostor syndrome was something I suffered with for a long time as I started racking up years of experience (and I still suffer from it now sometimes).
When I had almost no experience I thought I knew everything, so I went with my gut on everything, never researching anything because “who cares, I know what works for me”.
Now it’s “tread carefully my friend, you have an awareness of the scope of this project. Better figure things out before you dig yourself in a hole”. If you’re not careful, you could easily put yourself into a position to second guess yourself at every turn.
Anyways this is starting to get a bit off topic, but if we’re talking about development 20 years ago and development today, it’s not just the technologies that change. It’s your entire mindset. You’re probably not even the same human being you were 20 years ago.
# Deploying Web Apps Back in the Early 2000s
Deploying involved FTP’ing a file from my local computer to the server, that’s it. The server was shared hosting where I didn’t even have SSH access. It had PHP 4.x, Apache and MySQL.
Since most features were tied into 1 file, this deploy strategy worked out
really well. For example, if I were working on a feature related to the /blog
page all I had to do was upload the blog.php file to the server.
Back then I had my code editor configured so I only had to hit a hotkey to upload the file that’s currently in focus. It was glorious.
Also, no services needed to be restarted because Apache with mod_php doesn’t
work like that. Apache runs forever in the background and serves the content you
throw at it.
To this day I have legacy PHP apps that were put into production 10+ years ago and continue to work without intervention by myself or tools I’ve written. Apache happily serves the code that was placed in a certain directory.
From my perspective I’ve had zero downtime deploys back in 2002 and complexity wise all I had to do was move a file to a server. No Kubernetes cluster or load balancer / web server config update mechanisms needed. Certainly no CI servers either.

Testing was done in production, using tricks like copying a blog.php file to
blog2.php and then making changes to that file in my local editor. Then when
I was happy with it, I would upload it to the server.
Now I would just access the /blog2 URL and no one knew about it because it
wasn’t linked anywhere publicly. If I was happy after manually testing the page
I would delete the old blog.php file, rename blog2.php to blog.php and
upload it.
So I developed code in my local editor but my actual development environment was production. I wasn’t even running a LAMP stack on my computer.
You could say I took “deploy early” to the next level out of necessity!
Looking back I think it was pretty interesting. My development environment matched production exactly, my apps were being tested in production as I developed them and I had a way to do manual tests without breaking the whole app (for most changes).
Automated testing back then was unheard of, especially for a PHP cowboy such as myself.
Here’s a scary thought. An old site for one of my clients is still up and running for the last 11 years and he’s managed to generate over $700,000 dollars in revenue with a custom PHP CRM I’ve written for him using the above tactics.
No, the site isn’t doing the payment transactions, but he’s interacting with the site every day to manage his leads and customers. My database backup routine was setting up a cron job to sqldump + email the output to a gmail account.
It all runs on a single shared hosting provider that costs like $7 per month and I haven’t even logged into the control panel or hosting account for about 8 years.
Deploying a Rails, Flask, Phoenix or NodeJS based app nowadays is quite a bit more complicated. Most changes involve touching many files and you typically need an app server which needs to get restart between code changes.
Then you often put something like nginx or Apache in front of that.
Then you typically need a way to get set up in development and ideally have it be as close as possible to production, so we reach for tools like Docker to help us there.
Nowadays we’ve also learned that using version control and some form of automated testing is a good idea so that introduces a bit more complexity, but to be fair if I could go back in time I would have liked to use these things back in the day too.
To this day I strive to bring the ease of deploying back to the good old PHP days. I am a very big believer in that you shouldn’t worry about scaling horizontally until you need to scale.
I’m not FTP’ing files over anymore, I do use version control and I have automated tests, plus I need to deal with restarting services but it’s a pretty smooth ride after years of ironing out the kinks.
I’m not operating at Netflix scale. A single DigitalOcean server is strong enough to serve hundreds of thousands of monthly requests and if I ever need more horse power, I can always dial up the CPU and memory of the droplet.
Even zero down time deploys are possible using any popular modern stack without using fancy clustering tools or load balancer / config reloads.
So while I do think deploying back in the day was a lot easier, I don’t think it’s all that bad nowadays if you avoid getting caught up in the hype, at least not for my use cases and I think my use cases fall into the realm of 95% of other developers too.
So that leads us to, is web dev better now or then? We’re living in present day so it doesn’t matter. Personally I think some things were better back then but I much prefer certain things today. Also, don’t forget you can still develop apps today as if it were 20 years ago.
Lastly, I don’t regret any of the time I spent using technologies I no longer use. I feel like I learned valuable lessons along the way and those lessons carry over to all technologies and even other facets of life.
If you get anything out of this article, always remember that technology is going to change. Embrace the change and use what you’ve learned to improve your current situation.
What’s your development to production story, past or present? Let me know below.