Writing and Previewing Markdown in Real Time with Vim 8+

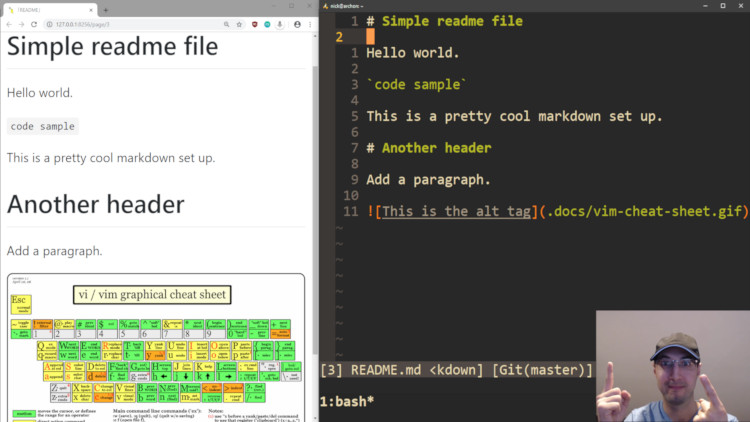
Here's a short video going over my workflow for writing Markdown documents with Vim. The preview is styled using GitHub's CSS.
I’m about 2 months into using Vim and it’s going great. In this video I’d like to cover my general Markdown writing set up with Vim.
Documentation is such an important aspect of being a developer and having a Markdown set up with real time previews really helps writing README files. Especially with the preview being styled up to match GitHub’s CSS.
# Demo Video Showing How It Works
Timestamped Table of Contents
- 0:48 – Going over Markdown related Vim plugins
- 2:01 – Limelight and Goyo for distraction free writing
- 4:20 – Writing Markdown to see how it all works
- 5:37 – Previewing Markdown in a browser
- 6:52 – GitHub styled CSS for the preview
- 8:59 – Disabling conceal with the vim-markdown plugin
- 10:18 – Dealing with code folding on Markdown headers
- 12:01 – Adding an image to the Markdown README file
- 12:48 – Pushing the example README file to GitHub
- 13:17 – Configuring Vim as an editor for git commits
Reference Links
- Dotfiles: https://github.com/nickjj/dotfiles
- vim-markdown: https://github.com/plasticboy/vim-markdown
- markdown-preview.nvim: https://github.com/iamcco/markdown-preview.nvim
- github-markdown-css: https://github.com/sindresorhus/github-markdown-css
- limelight.vim: https://github.com/junegunn/limelight.vim
- goyo.vim: https://github.com/junegunn/goyo.vim
What are some of your Markdown related tips for Vim? Let me know below.